今回は新規会員登録画面に携帯電話番号を追加する例をご紹介します。バージョンアップへの影響を考慮して、src以下の本体ソースと呼ばれる部分を一切修正しない方法で実施します。
CustomerTraitの追加
app/Customize/Entityの直下に、CustomerTrait.phpというファイルを追加します。内容は下記の通りです。
- 携帯電話のプロパティをmobile_numberというプロパティ名で追加
- mobile_numberのゲッターセッターの追加
- @ORM\Columnアノテーションにより、mobile_numberプロパティとテーブルのカラムを紐付け
- @Eccube\Annotation\FormAppendアノテーションにより、会員データ(Customerエンティティ)をソースとして使用するフォームに対して、フォーム要素の定義を行なっています。今回はあえてPhoneNumberTypeではなくよく使うTextTypeにしています。
<?php
namespace Customize\Entity;
use Doctrine\ORM\Mapping as ORM;
use Eccube\Annotation\EntityExtension;
/**
* @EntityExtension("Eccube\Entity\Customer")
*/
trait CustomerTrait
{
/**
* @var string|null
* @ORM\Column(type="string", length=14, nullable=true)
* @Eccube\Annotation\FormAppend(
* auto_render=false,
* type="\Symfony\Component\Form\Extension\Core\Type\TextType",
* options={
* "required": false,
* "label": "携帯電話番号",
* "attr": {"placeholder": "例:09000000000"}
* })
*/
private $mobile_number;
/**
* @return string|null
*/
public function getMobileNumber()
{
return $this->mobile_number;
}
/**
* @param string|null $mobile_number
* @return CustomerTrait
*/
public function setMobileNumber($mobile_number)
{
$this->mobile_number = $mobile_number;
return $this;
}
}
データベースへのカラム追加
ここからはターミナル等でコマンドを実行していきます。
bin/console eccube:generate:proxies
bin/console eccube:generate:proxies
上で作成したTraitを認識させるためにproxyファイルを生成します。成功するとapp/proxy/entity/src/Eccube/Entity/Customer.phpというファイルが自動で作成されています。
このタイミングで一度 bin/console cache:clear --no-warmup を実行してキャッシュを消しておきます。
bin/console eccube:schema:update –force –dump-sql
bin/console eccube:schema:update --force --dump-sql
コマンドによりdtb_customerテーブルにmobile_numberカラムを追加します。これはALTER TABLE dtb_customer ADD mobile_number VARCHAR(14) DEFAULT NULL;というSQL(MySQL)を実行するのと同じです。
テンプレートにフォームを記述
src/Eccube/Resource/template/default/Entry/index.twigを、そのままapp/template/default/Entry/index.twigとしてコピーします。
コピーしたファイルを修正し、下記のHTMLを電話番号の下に追記します。
<dl>
<dt>
{{ form_label(form.mobile_number, '携帯電話番号', { 'label_attr': { 'class': 'ec-label' }}) }}
</dt>
<dd>
<div class="ec-telInput{{ has_errors(form.mobile_number) ? ' error' }}">
{{ form_widget(form.mobile_number) }}
{{ form_errors(form.mobile_number) }}
</div>
</dd>
</dl>
同じようにsrc/Eccube/Resource/template/default/Entry/confirm.twigもapp/template/default/Entry/confirm.twigとしてコピーし、下記のHTMLを電話番号の下に追記します。
<dl>
<dt>
{{ form_label(form.mobile_number, '携帯電話番号', { 'label_attr': { 'class': 'ec-label' }}) }}
</dt>
<dd>{{ form.mobile_number.vars.data }}
{{ form_widget(form.mobile_number, { type : 'hidden' }) }}
</dd>
</dl>
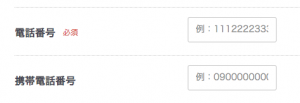
会員登録画面完成イメージ
ここまできたら新規会員登録画面を表示してみます。
下の画像のように表示されれば成功です。(prod環境の場合はキャッシュを消す必要があります)


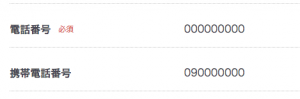
マイページにも携帯番号を表示
会員登録画面と同じように、Mypage/change.twigもsrc/Eccube/Resource/template/default/からapp/template/default/へコピーし、下記のHTMLを電話番号の下に追記します。
<dl>
<dt>
{{ form_label(form.mobile_number, '携帯電話番号', { 'label_attr': { 'class': 'ec-label' }}) }}
</dt>
<dd>
<div class="ec-telInput{{ has_errors(form.mobile_number) ? ' error' }}">
{{ form_widget(form.mobile_number) }}
{{ form_errors(form.mobile_number) }}
</div>
</dd>
</dl>
これでマイページの情報変更画面にもフォームが表示されることが確認できます。
EC-CUBEに関するお問い合わせ
[重要]現在公式にセキュリティサポートが切れていないPHPは8.1以上、MySQLは8.0以上で、対応しているEC-CUBEバージョンは4.2以上です。古いEC-CUBEを使っている方は適切なタイミングでバージョンアップをご検討ください。

 EC-CUBEゴールドパートナー
EC-CUBEゴールドパートナー
