受注マスターのカスタマイズは非常に需要が高い用件になります。というのも、情報量少ないですよね受注マスター。
ただあまり色々表示するとデータベース問い合わせが増えて重くなります。サーバー負荷もかかりますのでご注意を。
方法は色々ありますが、今回はTwig内で完結する方法をとります。
それではいつも通り受注マスターのテンプレートファイル「Admin/Order/index.twig」を編集していきます。
受注一覧を表示しているtableはdiv#result_list_main__list_body内にあります。
今回は購入商品を表示したいので、<thead>内<th>が並んでいる部分へ一列追加してやります。(9番目)
<th id="result_list_main__header_order_products">購入商品</th>
これでテーブルの見出しが一列増えました。
次に、実際に購入商品を表示する部分ですが、<tbody>内で<td>が並んでいる部分へ以下のように書いてください。(9番目)
<td id="result_list_main__order_products--{{ Order.id }}">
{% for key,OrderDetail in Order.OrderDetails %}
{% if key != 0 %},{% endif %}
{{ OrderDetail.Product.name }}
{% endfor %}
</td>
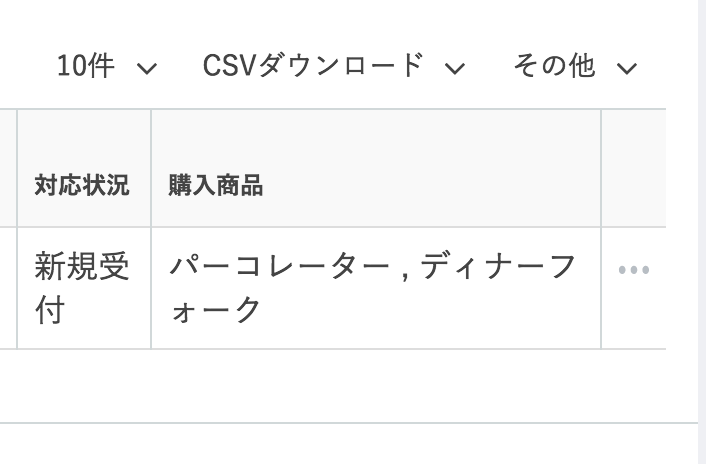
これで受注マスターに受注商品一覧がカンマ区切りで表示されます。

EC-CUBE3を導入されている方はぜひお試しください。
ただ、やはりDBへの問い合わせが大分増えているようなので(ちゃんと確認していませんが)
実用レベルだとコントローラから修正した方が良いですね。
EC-CUBEに関するお問い合わせ
[重要]現在公式にセキュリティサポートが切れていないPHPは8.1以上、MySQLは8.0以上で、対応しているEC-CUBEバージョンは4.2以上です。古いEC-CUBEを使っている方は適切なタイミングでバージョンアップをご検討ください。

 EC-CUBEゴールドパートナー
EC-CUBEゴールドパートナー
