tinymceを読み込み
CDNから読み込む方が説明が簡単なので利用していますが、もちろんdownloadしてサーバーに設置しても問題ありません。
対象ファイル:src/Eccube/Resource/template/admin/Product/product.twig
{% block javascript %}〜{% endblock javascript %}の間に下記を記載してください。
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>tinymceを実行
{% block javascript %}〜{% endblock javascript %}の間に下記を記載してください。
<script>
tinymce.init({
selector: '#{{ form.description_detail.vars.id }}'
});
</script>
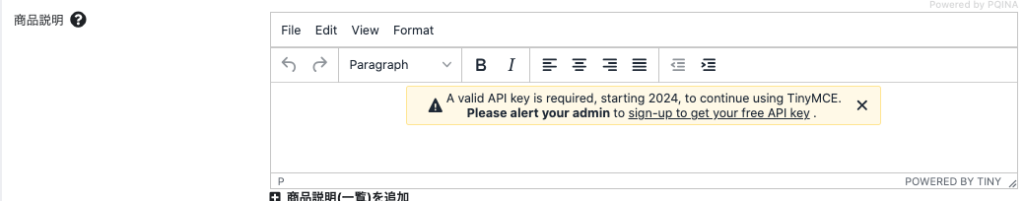
APIキーのアラートを消す
“A valid API key is required, starting 2024, to continue using TinyMCE. Please alert your admin to check the current API key.”
APIを取得しろというメッセージが出る場合は、TinyCloudで無料登録してAPIkキーを取得しましょう。
上のscriptタグのURLで、”no-api-key” の部分を取得したAPIキーに置き換えるとアラートを消すことができます。
さらにドメインが許可されていないというアラートが出ることがありますが、アラートをクリックしてtiny mceの管理画面で許可ドメインを追加しましょう。

画像をアップロードするには?
画像をアップロードするには、tiny mceのimages_upload_handlerを使用しますが、送られてきた画像データを保存するためのphpプログラム(Controller)も用意する必要があります。
説明が難しくなるので今回は省略させていただきます。
EC-CUBEカスタマイズに関するお問い合わせはこちら
[重要]現在公式にセキュリティサポートが切れていないPHPは8.1以上、MySQLは8.0以上で、対応しているEC-CUBEバージョンは4.2以上です。古いEC-CUBEを使っている方は適切なタイミングでバージョンアップをご検討ください。

 EC-CUBEゴールドパートナー
EC-CUBEゴールドパートナー
