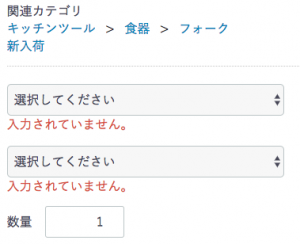
「入力されていません。」というメッセージはテキストフィールドでは良いのですが、セレクトボックスだと日本語としておかしいと思います。
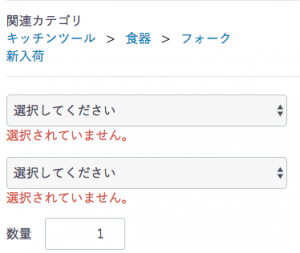
そこで商品詳細ページの規格選択を例に、「入力されていません。」を「選択されていません。」に変更してみます。

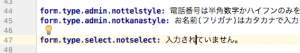
「入力されていません。」というエラーはAssert\NotBlankという制約クラスに引っかかった時に表示されるメッセージで、フォームの値がfalseまたはemptyの場合(文字列’0’を除く)に該当します。
このメッセージを変更するにはNotBlankの生成時にmessageというプロパティを渡してやります。次のようなコードになります。
new Assert\NotBlank(array(
'message' => '選択されていません。'
)),
商品詳細ページの規格2つ目はこれでメッセージを変えることができるのですが、1つ目は未選択の場合に__unselectedという値が代入されているため、
Resource/locale/message.ja.ymlというファイルでform.type.select.notselectの設定値を変えてやる必要があります。

この2点を変更することで商品詳細ページの規格選択メッセージを変更することが可能です。

EC-CUBEに関するお問い合わせ
[重要]現在公式にセキュリティサポートが切れていないPHPは8.1以上、MySQLは8.0以上で、対応しているEC-CUBEバージョンは4.2以上です。古いEC-CUBEを使っている方は適切なタイミングでバージョンアップをご検討ください。

 EC-CUBEゴールドパートナー
EC-CUBEゴールドパートナー
