今回ご紹介するのはEC-CUBE3の商品マスターに在庫切れを表示するカスタマイズになります。
Product・ProductClassの関係とEntityの基本動作がわかっていればそう難しいことではありません。
コントローラを修正しなくても、Twig内で完結させることができます。
商品マスターの検索結果を表示しているのは商品マスターテンプレート(Admin/Product/index.twig)の次の部分です。
<div id="result_list__list" class="item_list">
<div class="tableish tableish-striped">
{% for Product in pagination %}
(商品の繰り返し)
{% endfor %}
</div>
</div>
このテーブルの「商品繰り返し」部分に以下のコードを追加してください。
<div id="result_list__stock--{{ Product.id }}" class="item_detail td">
{% set displayed = false %}
{% for ProductClass in Product.ProductClasses %}
{% if not displayed and ProductClass.StockFind == false %}
<span class="text-danger">在庫なし</span>
{% set displayed = true %}
{% endif %}
{% endfor %}
</div>
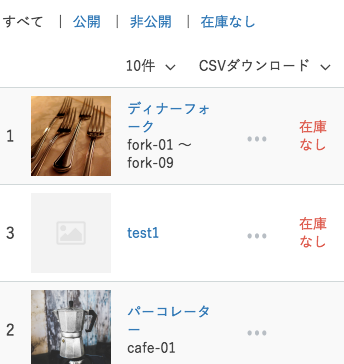
これで商品マスターに在庫切れ表示ができたと思います。
商品規格を登録している場合は、在庫切れの商品規格が1つでもあった場合に表示されます。

あるいは、在庫切れの商品コードを表示するには以下のように書きます。
<div id="result_list__stock--{{ Product.id }}" class="item_detail td">
{% for ProductClass in Product.ProductClasses %}
{% if ProductClass.StockFind == false %}
<span class="text-danger">
{{ ProductClass.code }}
</span>
{% endif %}
{% endfor %}
</div>

実際には他にも考慮することはあると思いますが、応用して使っていただけるとうれしいです。
EC-CUBE3をご利用の方はぜひ試してみてください。
EC-CUBEに関するお問い合わせ
[重要]現在公式にセキュリティサポートが切れていないPHPは8.1以上、MySQLは8.0以上で、対応しているEC-CUBEバージョンは4.2以上です。古いEC-CUBEを使っている方は適切なタイミングでバージョンアップをご検討ください。

 EC-CUBEゴールドパートナー
EC-CUBEゴールドパートナー
