今回ご紹介するのは、商品一覧のナビゲーションに「最初へ」「最後へ」ボタンリンクを追加するカスタマイズです。
商品数が多いECサイトではぜひ導入したいですよね。
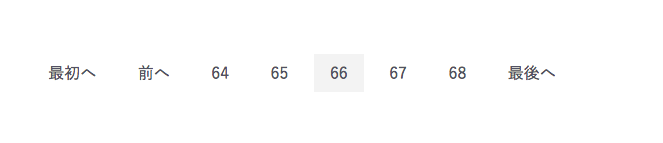
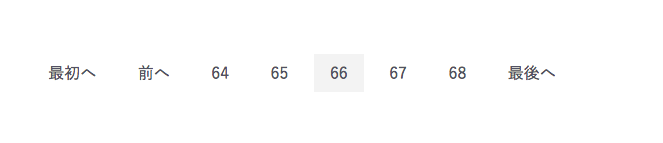
こういう表示を目指します。

まず、商品リストのページテンプレートはProduct/list.twigです。
list.twig内でページナビゲーションの表示部分を探します。
すると、pagination.twigをincludeしている部分に突き当たります。
{% if pagination.totalItemCount > 0 %}
{% include "pagination.twig" with { 'pages' : pagination.paginationData } %}
{% endif %}
include withで”pagination.twig”へpagination.paginationDataという変数を渡しながら読み込んでいます。
pagination.paginationDataは全体のページ数や現在のページ番号情報が入った配列です。
pagination.twigではこの変数を使ってリンクを表示しています。
元々のコードへ最初へと最後へのリンクを付け足すと、全体は次のようになります。
{% if pages.pageCount > 1 %}
<div id="pagination_wrap" class="pagination">
<ul>
{% if pages.first is defined and pages.first != pages.current %}
<li class="pagenation__item-first">
<a href="{{ path(app.request.attributes.get('_route'), app.request.query.all|merge({'pageno': pages.first})) }}"
aria-label="First"><span aria-hidden="true">最初へ</span></a>
</li>
{% endif %}
{% if pages.previous is defined %}
<li class="pagenation__item-previous">
<a href="{{ path(app.request.attributes.get('_route'), app.request.query.all|merge({'pageno': pages.previous})) }}"
aria-label="Previous"><span aria-hidden="true">前へ</span></a>
</li>
{% endif %}
{% for page in pages.pagesInRange %}
{% if page == pages.current %}
<li class="pagenation__item active"><a href="{{ path(app.request.attributes.get('_route'), app.request.query.all|merge({'pageno': page})) }}"> {{ page }} </a></li>
{% else %}
<li class="pagenation__item"><a href="{{ path(app.request.attributes.get('_route'), app.request.query.all|merge({'pageno': page})) }}"> {{ page }} </a></li>
{% endif %}
{% endfor %}
{% if pages.next is defined %}
<li class="pagenation__item-next">
<a href="{{ path(app.request.attributes.get('_route'), app.request.query.all|merge({'pageno': pages.next})) }}"
aria-label="Next"><span aria-hidden="true">次へ</span></a>
</li>
{% endif %}
{% if pages.last is defined and pages.last != pages.current %}
<li class="pagenation__item-last">
<a href="{{ path(app.request.attributes.get('_route'), app.request.query.all|merge({'pageno': pages.last})) }}"
aria-label="Last"><span aria-hidden="true">最後へ</span></a>
</li>
{% endif %}
</ul>
</div>
{% endif %}
これで商品カテゴリページなどで一番最初のページと一番最後のページへのリンクが表示されるようになりました。
若干親切なナビゲーションになりましたね!

EC-CUBEに関するお問い合わせ
[重要]現在公式にセキュリティサポートが切れていないPHPは8.1以上、MySQLは8.0以上で、対応しているEC-CUBEバージョンは4.2以上です。古いEC-CUBEを使っている方は適切なタイミングでバージョンアップをご検討ください。

 EC-CUBEゴールドパートナー
EC-CUBEゴールドパートナー
