基本事項
ECCUBE3ではフォームの生成に、Symphony2コンポーネントのFormFactoryを活用します。
FormFactoryは以下のようなコードで$app[‘form.factory’]に収められていますのでいつでも取り出して使用できます。
$app['form.factory'] = $app->share(function ($app) {
return Forms::createFormFactoryBuilder()
->addExtensions($app['form.extensions'])
->addTypes($app['form.types'])
->addTypeExtensions($app['form.type.extensions'])
->addTypeGuessers($app['form.type.guessers'])
->setResolvedTypeFactory($app['form.resolved_type_factory'])
->getFormFactory()
;
});
Controller内ではFormFactoryのcreateBuilderによってBuilderを生成しています。
public function index(Application $app, Request $request)
{
$builder = $app['form.factory']->createBuilder('contact');
.........
}
具体的なカスタマイズ部分
それでは問い合わせフォームに項目を追加するコードを見ていきます。
今回は「問い合わせ内容」という選択式項目(セレクトボックス)を作成します。
1.ContactType.php
ContactType.phpはFormFactoryが利用するフォームの項目定義クラスです。
buildFormメソッドが実装されていますので、以下のように書き換えます。
最後のaddで「type : 問い合わせ種類」という項目定義を追加しています。
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder
->add('name', 'name', array(
'required' => true,
))
->add('kana', 'kana', array(
'required' => false,
))
->add('zip', 'zip', array(
'required' => false,
))
->add('address', 'address', array(
'required' => false,
))
->add('tel', 'tel', array(
'required' => false,
))
->add('email', 'email', array(
'required' => true,
'constraints' => array(
new Assert\NotBlank(),
new Assert\Email(),
),
))
->add('contents', 'textarea', array(
'help' => 'form.contact.contents.help',
'constraints' => array(
new Assert\NotBlank(),
),
->add('type', 'choice', array(
'label' => '問い合わせ種類',
'choices' => array('1' => 'お問い合わせ', '2' => '資料請求'),
'required' => true,
))
))
->addEventSubscriber(new \Eccube\Event\FormEventSubscriber());
}
2.Contact/index.twig
問い合わせフォーム本体のテンプレートファイルです。
ContactTypeで定義した問い合わせ種類を追加表示します。
<dl id="top_box__type">
<dt>{{ form_label(form.type) }}</dt>
<dd class="form-group">
{{ form_widget(form.type) }}
{{ form_widget(form.type) }}
</dd>
</dl>

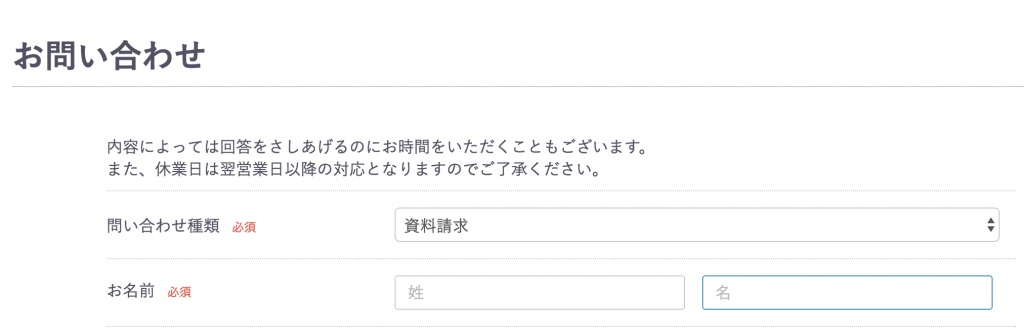
このように表示されます。
3.Contact/confirm.twig
確認画面のテンプレートファイルです。
ContactTypeで定義した問い合わせ種類を追加表示します。
<dl id="top_box__type">
<dt>{{ form_label(form.type) }}</dt>
<dd class="form-group">
{{ form_widget(form.type) }}
{{ form_widget(form.type) }}
</dd>
</dl>

自動で必須マークが付く上、選んだ項目もちゃんと選択されています。
4.Mail/contact_mail.twig
あとはメール送信用のテンプレートへ{{ data.type }}を追加してやるだけです。
このあたりの書き方はフォームのvalue値を何にしているかによるので、おまかせします。
基本的にはこのように書けば良いでしょう。
■種類 :{% if data.type == "1" %}問い合わせ{% elseif data.type == "2" %}資料請求{% endif %}
以上で問い合わせフォームと確認画面への項目追加カスタマイズは完了です。
ぜひECCUBE3をお使いの方は試してみてください。
自分でファイルを編集するのは不安があるという方は、
弊社U-Mebiusでもこちらのカスタマイズを承っておりますのでぜひご連絡ください。
複数選択のチェックボックス等にも応用可能です。
EC-CUBEに関するお問い合わせ
[重要]現在公式にセキュリティサポートが切れていないPHPは8.1以上、MySQLは8.0以上で、対応しているEC-CUBEバージョンは4.2以上です。古いEC-CUBEを使っている方は適切なタイミングでバージョンアップをご検討ください。

 EC-CUBEゴールドパートナー
EC-CUBEゴールドパートナー
