商品一覧ページのページネーションはProduct/list.twigを見るとpagination.twigをインクルードすることで表示されています。
pagination.twigをのぞいて見ると「最後へ」の部分は次のようなコードが書かれています。
{% if pageinrange and pages.last != pages.lastPageInRange %}
{# 最後へリンクを表示 #}
<li class="pagenation__item-last">
<a href="{{ path(app.request.attributes.get('_route'), app.request.query.all|merge({'pageno': pages.last})) }}"
aria-label="Last"><span aria-hidden="true">最後へ</span></a>
</li>
{% endif %}
このリンクを表示するにはconfig.ymlでpageinrangeの設定をtrueに変更してやってください
(標準ではfalseが指定されています)
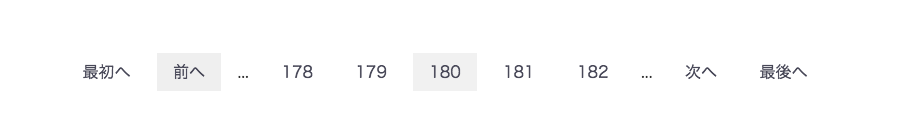
するとページネーションが次のように「最初へ」「最後へ」のリンクと一緒に表示されます。

EC-CUBEに関するお問い合わせ
[重要]現在公式にセキュリティサポートが切れていないPHPは8.1以上、MySQLは8.0以上で、対応しているEC-CUBEバージョンは4.2以上です。古いEC-CUBEを使っている方は適切なタイミングでバージョンアップをご検討ください。

 EC-CUBEゴールドパートナー
EC-CUBEゴールドパートナー
